# ASP.NET Core Blazor 학습하기
## 시작하기
### 1. 생성
- 새 솔루션 > 프로젝트 유형/웹 선택 > 템플릿 에서 [Blazor Web App] 선택 > 기타 설정 > 생성
### 2. 구조
| | 설명 |
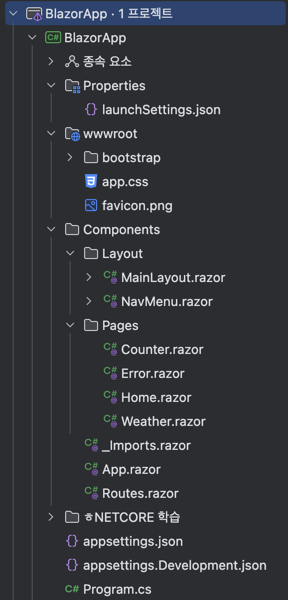
|:----------------------------:|:------------------------------------------------------------------------------------------------------------------------------------------------|
|  | - wwwroot 폴더 HTML, JS, CSS 같은 정적 자산을 포함한다. - appsettings.json 연결 문자열과 같은 `구성 데이터`를 포함한다. - Program.cs 실행될 코드들을 포함하고 있다. |
- 파일 생성시에 보면 다음 이미지와 같이 2가지 파일중 하나를 생성해야 한다.

- 선택하는 항목에 따라 생성되는 파일의 종류가 달라지게 된다.
1. Blazor 구성요소: .razor
2. Razor 페이지 : .cshtml
- 둘 다 ASP.NET 기반의 웹 개발에서 사용되는 뷰 파일이지만, Blazor와 ASP.NET Core MVC/Razor Pages 라는 서로 다른 기술 스택에서 사용된다.
- 둘의 주된 차이점은 기술 스택과 사용 목적, 구성방식에 있다.
#### 1. .razor 파일
- Blazor에서 사용되는 C# 기반의 컴포넌트 파일로 C#을 이용해 UI를 구성하고 상호작용을 처리하는 SPA(Single Page Application)프레임워크이다.
- Blazor WebAssembly 와 Blazor Server에서 모두 사용되며 `클라이언트와 서버 모두` C# 코드로 UI를 처리할 수 있는 방식이다.
#### 특징
- C#과 HTML을 함께 사용해 UI를 정의한다.
- 동적 UI를 클라이언트에서 C#으로 처리 할 수 있다. - 브라우저 실행 C# 코드로 이벤트 처리 및 데이터 바인딩이 가능하다.
- 양방향 데이터 바인딩을 지원하고, 상태 변경시 UI가 자동 갱신되는 상태 관리 및 데이터 바인딩을 할 수 있다.
- 클라이언트와 서버 측 모두 사용가능하다.
- SPA 방식의 웹 애플리케이션에서 주로 사용한다.
#### 2. .cshtml 파일
- ASP.NET Core MVC/Razor Pages 에서 사용되는 `서버 측`뷰 파일이다.
- Razor 구문을 사용해 C#과 HTML을 함께 작성하며 주로 서버에서 랜더링된 HTML 페이지를 클라이언트에 전송하는데 사용한다.
#### 특징
- 클라이언트에서 요청이 오면 서버에서 HTML 페이지가 완성되어 브라우저로 전송된다.
- HTML 과 C#을 섞어서 작성할 수 있는 Razor 구문을 사용한다.
- 주로 전통적인 페이지 기반 웹사이트에 사용된다. 페이지 단위로 전체 페이지를 다시 로드한다.
- JS 와 함께 클라이언트 측 동작을 처리할 수 있다.
#### 3. 결론
- JS 도 모르고 서버와 클라이언트 양쪽을 전부 컨트롤 할 것이기에 1의 razor 파일로 하는 Blazor를 사용한다.
---
## 구성 요소
- Blazor 앱은 `구성요소`를 기반으로 동작한다.
- 구성요소를 기반으로 동작한다는 것은 애플리케이션을 독립적이고 재사용 가능한 작은 단위인 `Components(구성요소)`로 나누어 개발한다는것을 의미한다.
- 이러한 접근 방법은 웹 개발에서 많이 사용하는 방식이다.
- 일반적으로 구성 요소 클래스는`.razor` 파일 확장자를 가진 Razor 태그 페이지 형식으로 작성된다.
- 공식적으로는 `Razor 구성요소`라고 하지만 비공식적으로는 `Blazor 구성요소`라고 한다.
- 생산성을 위해 설계된 HTML 과 C# 코드를 결합하는 구문으로 IntelliSense를 통한 동일 파일 내 HTML 과 C#간 전환이 가능하다.
## 전체 스택 웹앱 빌드
### Blazor Web Apps
- 단일 솔루션에서 서버 및 전체 클라이언트 쪽 대화 작업을 포함하는 구성 요소 기반 아키텍쳐를 제공한다.
- 요청에 대한 응답으로 서버에서 HTML 콘텐츠를 렌더링해 브라우저에 UI 신속 제공할 수 있다.
- JS 다운 필요 없이 서버에서 UI 렌더링이 가능함
- 브라우저와 실시간 연결을 통해 서버에서 UI 상호작용을 치리하는 대화형 SSR(Server Side Rendering)을 지원한다.
- 대화형 SSR을 사용하면 클라이언트 앱에서 기대하는 것처럼 풍부한 사용자 환경을 제공하면서 서버 리소스에 액세스하기 위해 API 엔드포인트를 만들 필요가 없다.
> ### 대화형 SSR(Server Side Rendering)
> - 서버에서 웹 페이지를 렌더링하고 클라이언트와의 상호작용을 시기간으로 처리하는 방식을 의미
> - 여기서는 Blazor Server 모델을 통해 구현한다.
> - 서버에서 구성요소를 렌더링하고, 클라와의 상호작용은 SignalIR을 통해 실시간으로 처리한다.
> #### 개념
> 1. SSR
> - 서버에서 HTML 생성해 클라에 전달
> - 초기 페이지 로드가 빠르고 SEO에 유리
> 2. 대화형
> - 페이지 로드후에도 사용자와 상호작용이 실시간 처리됨
- 앱을 사용해 다운로드할 수 있는 `WebAssembly`로 빌드된 .NET 런타입을 사용하는 CSR(Client Side Rendering)을 사용해 대화형 작업을 지원한다.
- WebAssembly에서 실행하는 Blazor의 경우 .NET 코드는 브라우저의 전체 기능에 엑세스하고 JS와 상호 운용가능하다.
## Blazor Hybrid 사용한 네이티브 클라이언트 앱
- .NET MAUI를 사용해 .NET Multi-platform App UI 빌드된다.
---
# 실습
## 1. Todo 페이지 만들기
- Pages 디렉토리에 Todo.razor 파일을 생성
```csharp
// Todo.razor
@page "/Todo"
@rendermode InteractiveServer
Todo
Todo
@code {
}
```
- 해당 코드 NavMenu.razor 에 추가
```html
Todo
```
- 루트 디렉토리에 `TodoItem.cs` 파일 생성
- Todo 페이지에서 사용할 투두 목록 아이템 클래스 설정
```csharp
namespace BlazorApp;
public class TodoItem
{
public string? Title { get; set; }
public bool IsDone { get; set; }
}
```
- `Todo.razor` 파일에 코드 추가
- 화면에 리스트에 써줄 TextField 와 버튼 만들어줌
- Txf에 값 넣고 버튼 클릭시 리스트에 값 추가
- 리스트에 아이템을 추가 하기 위해서 @code에 c# 동작코드 입력
```csharp
@foreach (var todo in todos)
{
@todo.Title
}
@code {
private List todos = new();
private string? newTodo;
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
todos.Add(new TodoItem { Title = newTodo });
newTodo = string.Empty;
}
}
}
```
- Todo.razor 에 조금 더 코드 추가
- 투두 생성 시 완료 안되어있으면 카운터 하는 기능과
- 완료 체크박스 그리기
```csharp
Todo (@todos.Count(todo => !todo.IsDone))
@foreach (var todo in todos)
{
@todo.Title
}
```
---
## 2. SignalR 사용
### 개요
### SignalR 이란?
- 앱에 실시간 웹 기능을 추가하는 것을 간소화하는 오픈 소스 라이브러리이다.
- 실시간 웹 기능을 사용하며 서버측 코드에서 클라이언트에 컨텐츠를 즉시 푸시 할 수 있다.
- 서버와 클라이언트 RPC(원격 프로시저 호출)를 만들기 위한 API를 제공한다.
- RPC는 서버 쪽 .NET Core 코드의 클라이언트에서 함수를 호출한다.
#### SignalR 사용에 적합한 기능
1. 서버에서 자주 업데이트가 필요한 앱
- e.g. 게임, SNS, 지도 등
2. 대시보드 및 모니터링 앱
- 대시보드, 업데이트 및 경고 등
3. 공동 작업 앱
- 화이트보드, 모임 소프트웨어 등
4. 알림이 필요로 하는 앱
#### 허브
- SignalR은 허브를 사용해 클라이언트와 서버 간에 통신을 한다.
- 허브는 클라이언트와 서버가 서로 메서드를 호출할 수 있게한다.
- 메서드 호출이란 클라이언트와 서버에서 정의된 특정 로직을 실행하는 것을 의미한다.
- 메서드가 매개변수 전달할 때, `데이터의 형식`을 명확하게 지정할 수 있다. 이를 통해 모델 바인딩 사용이 가능하다.
- 역직렬화를 통해 클라이언트와 서버간 데이터를 사용하는데 2가지 프로토콜을 제공한다.
1. JSON 기반 텍스트 프로토콜
2. MessagePack : 데이터를 이진 형식으로 보내는 방식으로, JSON보다 크기가 더 작으므로 통신 속도를 높일 수 있다.
- 클라이언트 또는 서버가 허브를 통해 데이터를 보낼 때, 그 데이터는 직렬화 방식으로 전송되며 이를 다시 원래 방식으로 돌리는게 역직렬화이다.
### Blazor를 사용한 SignalR
- 이 예제를 만들기 위해서는 이 프로젝트 말고 다른 하나의 프로젝트도 필요로 한다.
- 이 프로젝트의 경우는 이 예제의 `서버`로서 사용할 예정
### 라이브러리 추가
- Nuget 패키지 관리 > Microsoft.AspNetCore.SignalR.Client > 설치 > 미리보기 안내 나오면 확인 선택 > 라이선스 승인 동의 선택
> 이건 조금 더 학습하고 다시 해보는 걸로
## 예제 학습
1. 간단한 To-Do 리스트 애플리케이션
• 목표: Blazor의 기본적인 컴포넌트 구조와 데이터 바인딩을 학습
• 포인트:
• 컴포넌트 생성 및 렌더링
• 데이터 바인딩 (bind)
• 이벤트 핸들링
• 설명: 사용자가 할 일을 입력하고, 목록에서 완료된 할 일을 삭제하는 간단한 애플리케이션
2. Form 처리 및 유효성 검사 예제
• 목표: Blazor의 폼 처리와 유효성 검사 기능을 익힘
• 포인트:
• 폼 데이터 바인딩
• 데이터 유효성 검사 (Validation)
• 설명: 사용자 입력 폼을 만들어서 기본적인 유효성 검사를 진행. 예를 들어, 사용자 이름과 이메일 주소 입력 폼을 구현해 보세요.
3. Dependency Injection (DI)를 사용하는 블로그 앱
• 목표: Blazor의 DI 패턴을 이해하고 데이터 관리
• 포인트:
• @inject 사용
• 서비스 라이프사이클 관리 (싱글턴, 트랜지언트, 스코프드)
• 설명: 블로그 포스트를 추가, 삭제, 수정할 수 있는 간단한 블로그 앱을 만들어보세요. 데이터를 관리하는 서비스 클래스를 DI로 주입해 데이터를 처리합니다.
4. Blazor와 SignalR을 이용한 채팅 애플리케이션
• 목표: 실시간 데이터 전송 및 SignalR 사용 학습
• 포인트:
• SignalR 허브와 클라이언트 간의 실시간 통신
• 클라이언트와 서버 간 양방향 데이터 전송
• 설명: 사용자가 채팅 메시지를 실시간으로 주고받는 간단한 채팅 애플리케이션을 만들어보세요.
5. Flight Seat Selection Screen
• 목표: 사용자 인터페이스 커스터마이징 및 고급 컴포넌트 처리
• 포인트:
• 이미지 위에 버튼 오버레이
• 사용자의 좌석 선택 기능 구현
• 설명: 좌석 선택을 위한 UI를 구현하며, 복잡한 사용자 인터페이스를 다루는 방법을 연습할 수 있습니다.
6. Blazor State Management 프로젝트
• 목표: 상태 관리(State Management) 방법을 학습
• 포인트:
• Cascading Parameters, Application State
• LocalStorage 또는 SessionStorage 사용
• 설명: 상태 관리가 필요한 쇼핑 카트 시스템을 만들어서 사용자가 선택한 상품을 저장하고, 해당 데이터를 세션이나 애플리케이션 전반에 걸쳐 유지하는 예제를 구현해보세요.